사실 제 스스로 터득한거 아닙니다. 오후 내내(제가 좀 우둔해서..) 찾아보고, 커뮤니티 사이트에도 질문을 했지만 평소에 말씀드렸듯이 성격이 오죽 급해서, 결국 여기저기(사실은 쉽게) 뒤져보니 나와있더군요. 그런데 다들 블로그에 있는 글이 소중하신지..드래그와 마우스 왼쪽 클릭을 못하게 하셔서..손으로 일일히 적느라 몇번의 오류를 냈는지 모르겠습니다.
자 쉽게 설명해 볼게요 시작해 볼까요?
1. 다음과 같은 HTML태그를 작성하자.
<div style="width:300px;float:right;border:1px solid;beckground:#FFFFFF;margin-bottom:10px;">
- 이곳에 애드센스의 광고 코드를 입력합니다 -
</div>
메모장에 따로 작성을 해두시면 붙이기만 하시면 되니깐 더욱 편리하실겁니다.

[그림에서 보이시는 빨간 선안이 제 애드센스 코드 입니다.]
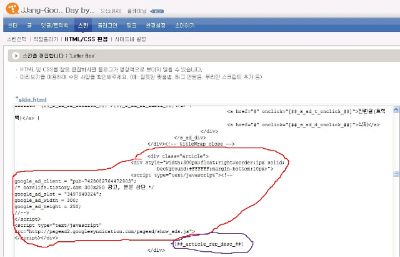
2. 티스토리 HTML 수정다음은 조금 신중하게 작업을 하셔야 하는데요. 티스토리 관리메뉴에서 스킨을 보시면 HTML/CSS 편집 이라는 것이 보이실겁니다. 클릭 해 주시면

다음과 같은 화면이 보이실겁니다.(흐음..왜캐 해상도가 구리지..끙), 여기서 빨간 원안이 방금전에 작성되었던 HTML 이고, 보라색으로 보이는 부분이 라는 문구 인데요.
이 문구를 일일히 찾으려 하지 마시고 소스 화면 전체를 복사하셔서 메모장으로 옮기시고 찾기를 누르시면 금방 찾으실수 있을겁니다. 라고 전부다 치면 이상하게 찾질 못하는데 desc 라고 하면 금방 찾아 내더군요.
자 중요한건 저 문구의() 위쪽에 작성한 테그를 입력하시면 본문의 상단에 위치하게 되고 아랫쪽에 작성을 하시게 되면 본문의 하단에 자리를 잡게 됩니다. 좌우 위치의 변화는 float:right 를 left 로 바꾸시면 간단하게 변경이 가능하신데요
저한테 발생되었던 몇가지 문제점을 혹시나 여러분들에게도 발생되실까봐 알려 드리겠습니다.
첫째. 반드시 백업을 하자 - 백업이라고 해서 거창한 작업이 아니고 html 수정을 하시기 전에 하나를 메모장에 복사하셔서 따로 저장을 시켜 두세요. 혹시 잘못되었을 경우 그 내용을 다시 옮기시면 복구가 가능하십니다.
둘째. 광고가 잘리거나, 위치가 이상하다 - 이부분은 <div style="width:300px;float:right;border:1px solid;beckground:#FFFFFF;margin-bottom:10px;"> 문구에서 width:300px 이부분을 수정하니깐 바로 잡히더군요. 처음 알아낸건 250으로 주어져 있었는데 광고가 잘려서 나와서 html 이라곤 하나도 모르는 제가 이것저것 건드리다 보니 저 부분이 좌우 간격 위치를 설정하는 문구 같습니다.
쉬운 내용이었습니다. 다만 아쉬운건 마우스 왼쪽 클릭을 전부 막아 놓으셔서 일일히 손으로 쳐야 했던거(그게 머가 어렵다고 ㅡㅜ 퍽!) 그부분이 귀찮아서 혹시나 같은 부분으로 답답해하시는 분들이 계실까봐 허접하나마 올려 봅니다.
출처 :
'GoogleAdsense' 카테고리의 다른 글
| 제트센스 설명법 (3) | 2008.04.28 |
|---|---|
| 애드센스 미리보기 도구 설치하기 (2) | 2008.04.13 |
| 구글애드센스... CTR!!!(click-through rates) (10) | 2008.04.12 |
| 오~ 구글 친절하다? 아니면..기계답변인가?.. (0) | 2008.04.12 |
| 구글 애드센스에서 온 메일 (0) | 2008.04.12 |